Summary
READ ITYES. However, any elements that are added to your website, tend to have an impact on the loading time of your webpage. The question is when video content is added to your website what are the concerns associated with web page optimisation and how can these be combatted. Over the course of this article, we delve into the details behind the factors that are affecting loading times as well as how to tackle these issues in 6 easy steps.
Factors that Contribute to Website Load Speed from a Video
Let's take a deeper look into the 4 key factors that can potentially hinder the speed of your eCommerce web pages:
Video length
- It goes without saying that when compared to longer duration videos regardless of the resolution, the shorter the content 60s or less, will more often than less have a lower file size as compared to long form video content.
Resolution
- The second element to keep in mind is the resolution. Higher the resolution implies that the file would be significantly larger.
Audio
- In addition to length of the video and the hosted resolution, the audio attached to the video too has an impact on the page speed. While it doesn't have a significant impact, it does add a small weightage to the over all js that is run on the website.
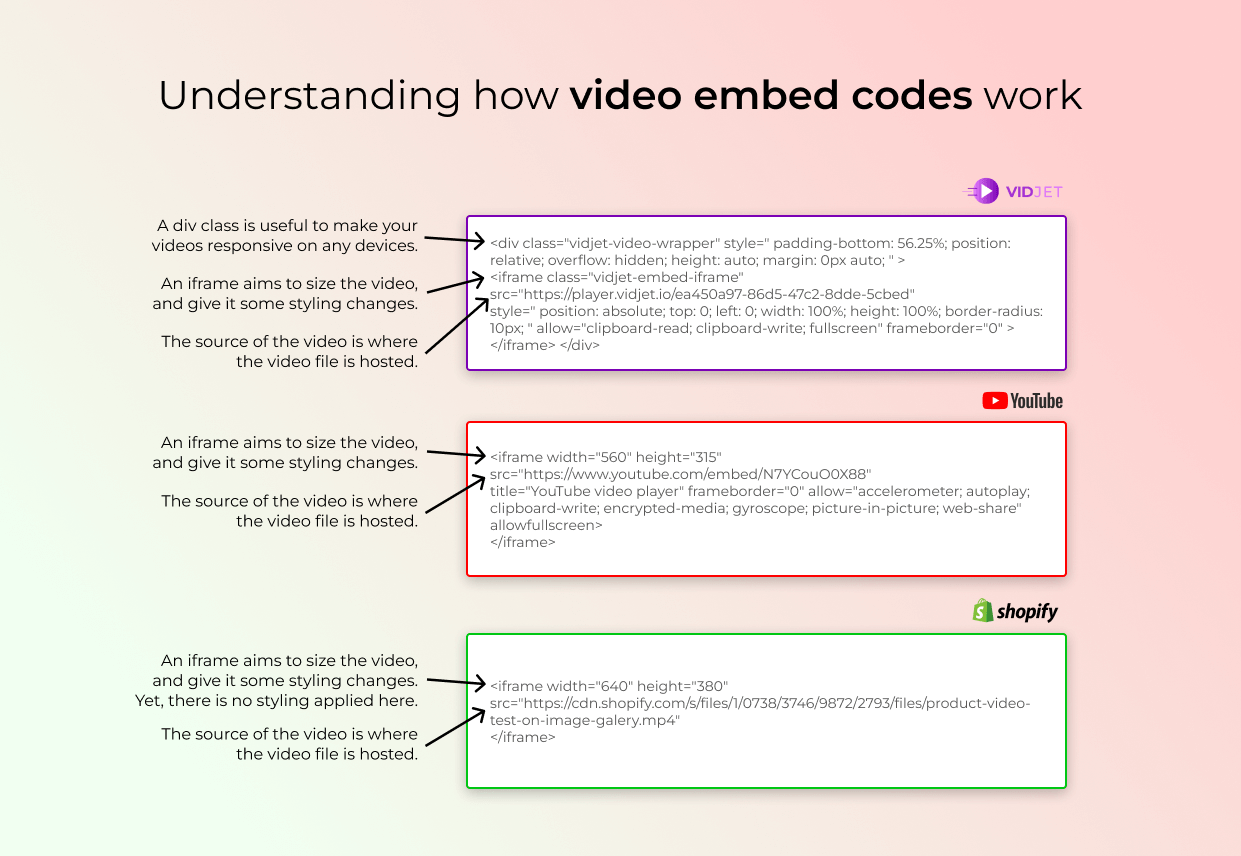
Where the streaming file is hosted, and how it's being called
- You can host videos yourself on your own servers, but your video files will still get heavyweight if you don't optimize them.
- Usually, third-party video platform are optimized to get the best render for your video: they compress video files, optimize them, etc.
- The the video file is ready to be "called" on a page, this call might take some time, depending on what need to be loaded. So, upon embedding embed codes, make sure there are not too many elements called into it.

Videos loading above the fold
Finally, we have video that tend to load above the fold( top half of the front page). In simple words this can be understood as those video elements that are embedded close to the first visible segment of your web page tend to have a negative impact on site speed. A majority of individuals in order to tackle this challenge implement a lazy loading strategy, which refers to a video being loaded not immediately but only once in direct line of sight of the viewer as they scroll.
Concerns About Using Video Embeds
When it comes to embedding video content on your website while it does solve the traditional issues of hosting videos directly on your website, it does come with a few challenges itself. One of the most common issues faced is that when this background videos are embedded into a website, it requires a certain amount of technical expertise to ensure not only the appropriate element behaviour but also to ensure the optimal performance across various devices be it mobile or desktop. Video embeds, when not properly optimized, can lead to cumulative layout shift (CLS) issues, impacting the website's visual stability.
How to check website speed
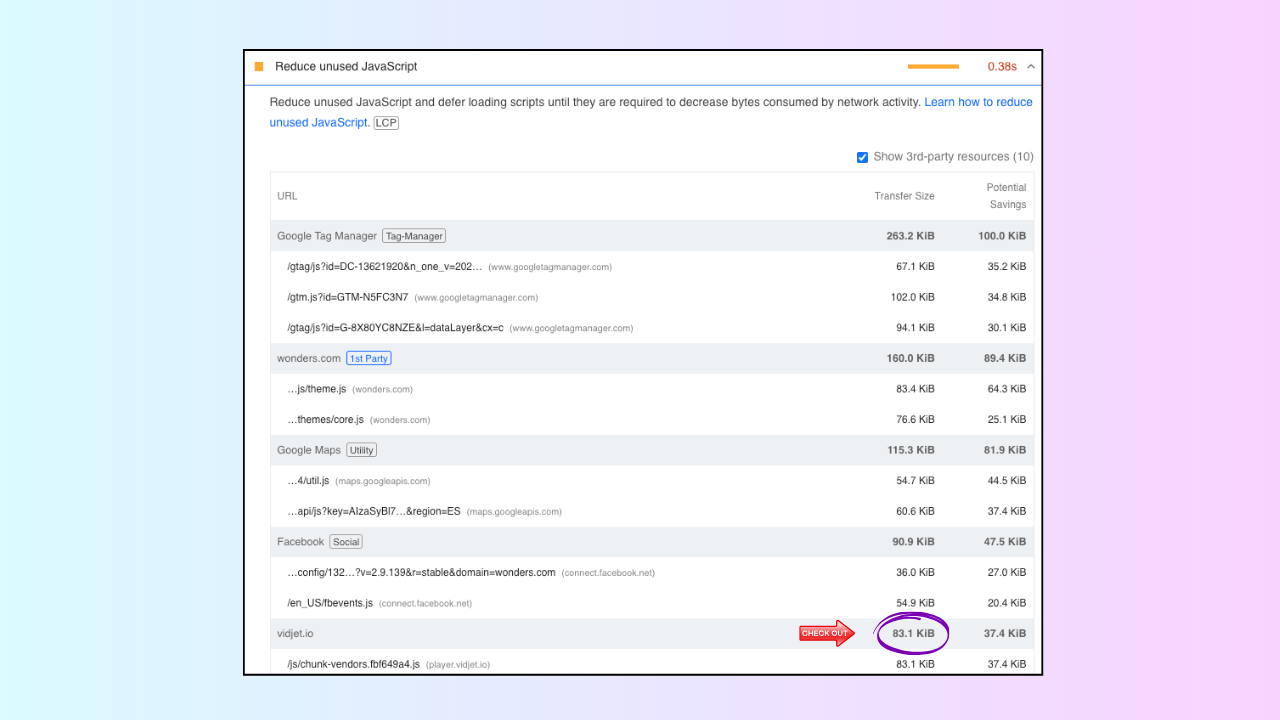
Based on research conducted, it is inferred that a good web page, calls for less than 300 Kib in size from your JavaScript to play videos anything higher than that implies that your webpage speed, may not be affected but the buffering time of your videos may increase significantly, creating a poor user experience, that may lead to users leaving the video immediately.
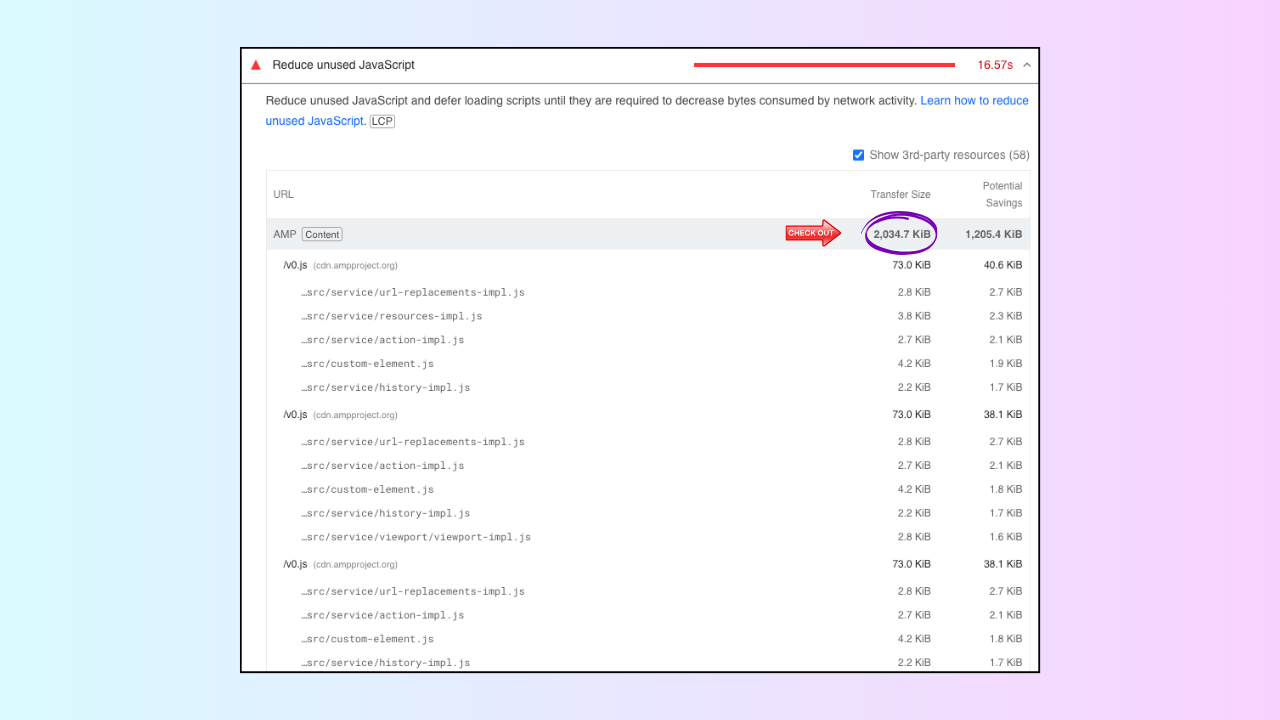
Examples of poor practices
An example of a shoppable video player poorly affecting your website speed can be seen below. With JavaScript being called by the video player being almost 2,000 KiB , implies that the overall performance is being hindered by the video content that is being displayed on the website and may take significantly longer to load.

Step by Step Guide for Page Speed Insights by Google
- Go to PageSpeed Insights.
- Enter your website's URL.
- Click the "Analyze" button.
- PageSpeed Insights will provide you with a score and a number of recommendations for improving your website's speed.
- Implement the recommendations provided by PageSpeed Insights.
- Re-run PageSpeed Insights to see if your website's speed has improved.
It should look something like this, with the JavaScript calling for less than 100 KiB in order to provide optimal video content performance and provide an enjoyable experience for users visiting your website and increasing the potential bounce rates.